昨天實作出圖文選單之後,接下來就是練習及設計圖文選單的功能啦!
先建立 Flask 程式,讓 LINE Bot 可以回應使用者點選圖文選單後的功能。
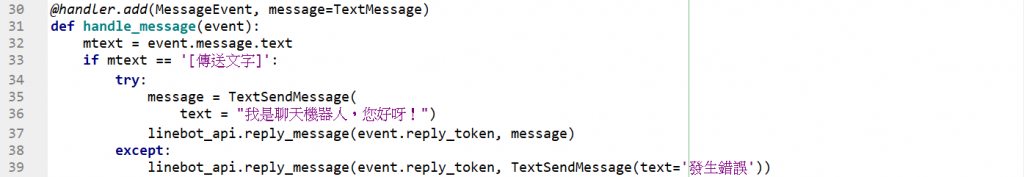
首先是根據使用者傳送的文字訊息來做處理:
當使用者點選圖文選單內的傳送文字後,這時候會發生什麼事呢?這時會回傳系統設定的的語句。以範例來說,預設的語句為「我是聊天機器人,您好!」,當使用者點選傳送文字,這時在聊天室中就會出現預設的語句
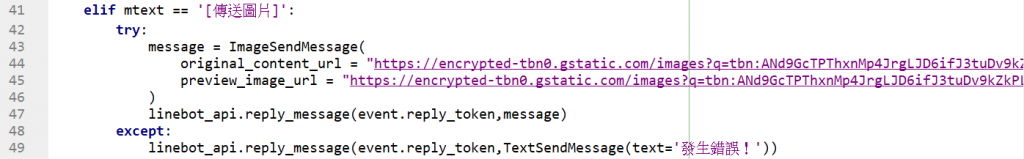
回傳圖片的語法:圖片需先上傳雲端並取得 URL 後,才可以將 URL 填入語法之中。這邊的範例是使用線上圖片來做練習
點選圖片後機器人所做的反應也是一樣的,以範例來說預設的圖片為好吃的冰淇淋,當使用者點選傳送圖片後即可看到預設的冰淇淋圖片
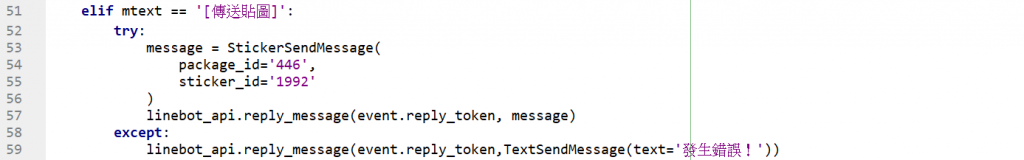
Line Bot 也可以回傳貼圖,眾多的貼圖可以讓開發者自行選擇自己想要回傳給使用者的貼圖,如果要挑選更多的貼圖可連結至 https://developers.line.biz/en/docs/messaging-api/sticker-list/ 選擇。
回傳貼圖的語法:
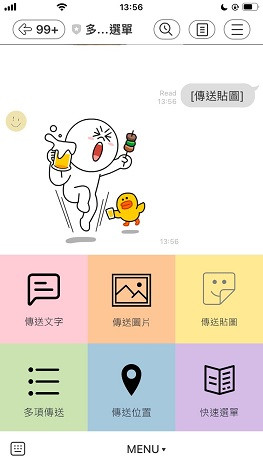
完成後如附圖所示,使用者點選傳送貼圖功能時即可看到回傳設定之貼圖囉!
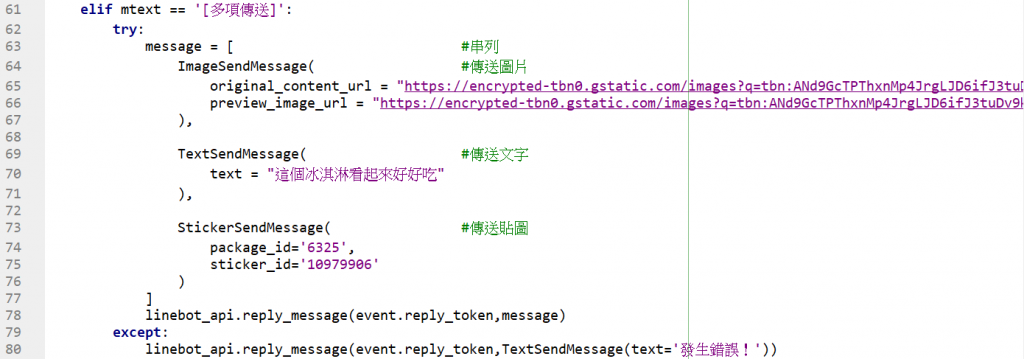
LINE Bot 除了可以回傳單一的訊息,也可以一次回傳多個訊息,範例如下:
使用者點選多項傳送功能後,就會回傳圖片、文字及貼圖訊息
今天先介紹到這邊,剩下的我們明天再見!![]()
參考資料:Python與LINE Bot機器人全面實戰特訓班-Flask最強應用、https://www.iconfinder.com/ 、https://reurl.cc/AOZbq3 、https://reurl.cc/Zbxl7W

你好
請問這篇看到的圖片回傳,用的 url是事先準備好的圖片,但如果是回傳使用者上傳的圖片,不曉得有什麼方法嗎?
想抓回傳的url做圖片偵測,謝謝!